Preloading strategies for Angular Modules
May 20, 2020
This was the May month Angular RTP meetup event I organized through Online and topic of discussion was Preloading strategies for Angular Modules.
We developed Poekmon application - with different preloading strategies.
| Links 🔗 |
|---|
| Checkout the Meetup event 👨🏼💻 |
| Slides used in the event 🎨 |
| Watch on YouTube 📺 |
| Awesome App Demo 🎯 |
| Code 💻 |
Notes
Check out the code, each branch below has the code for respective Preloading Strategy.
“master” - Lazy loading Strategy, as User navigates to a path load the respective Module.
“preload-all” - Preload all modules
“preload-network-based” - Preload modules based on internet connection.
“preload-quicklink” - Preload modules of all the paths pf routerLinks available in the Viewport.
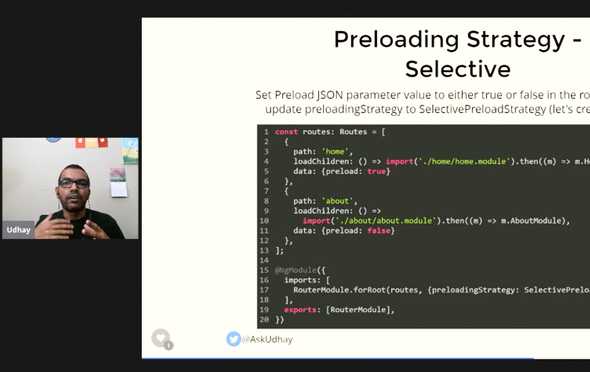
“preload-selective” - Preload selective modules.
{{ Slides📓 }}
Written by Udhay who lives and works in Raleigh, building amazing things. Follow me on Twitter